The process
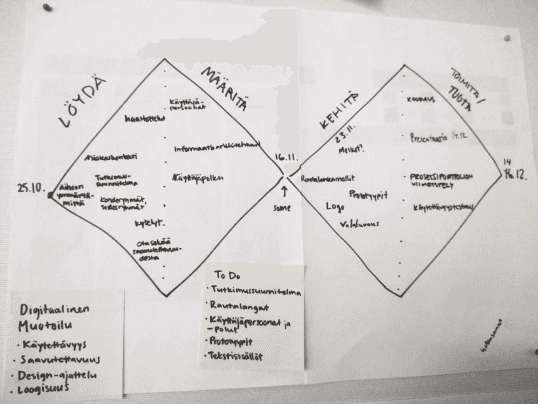
The design process followed a slightly modified Double Diamond framework. Our work was organised by using a kanban board. Figma was used for ideation, wireframing and prototyping.

Research
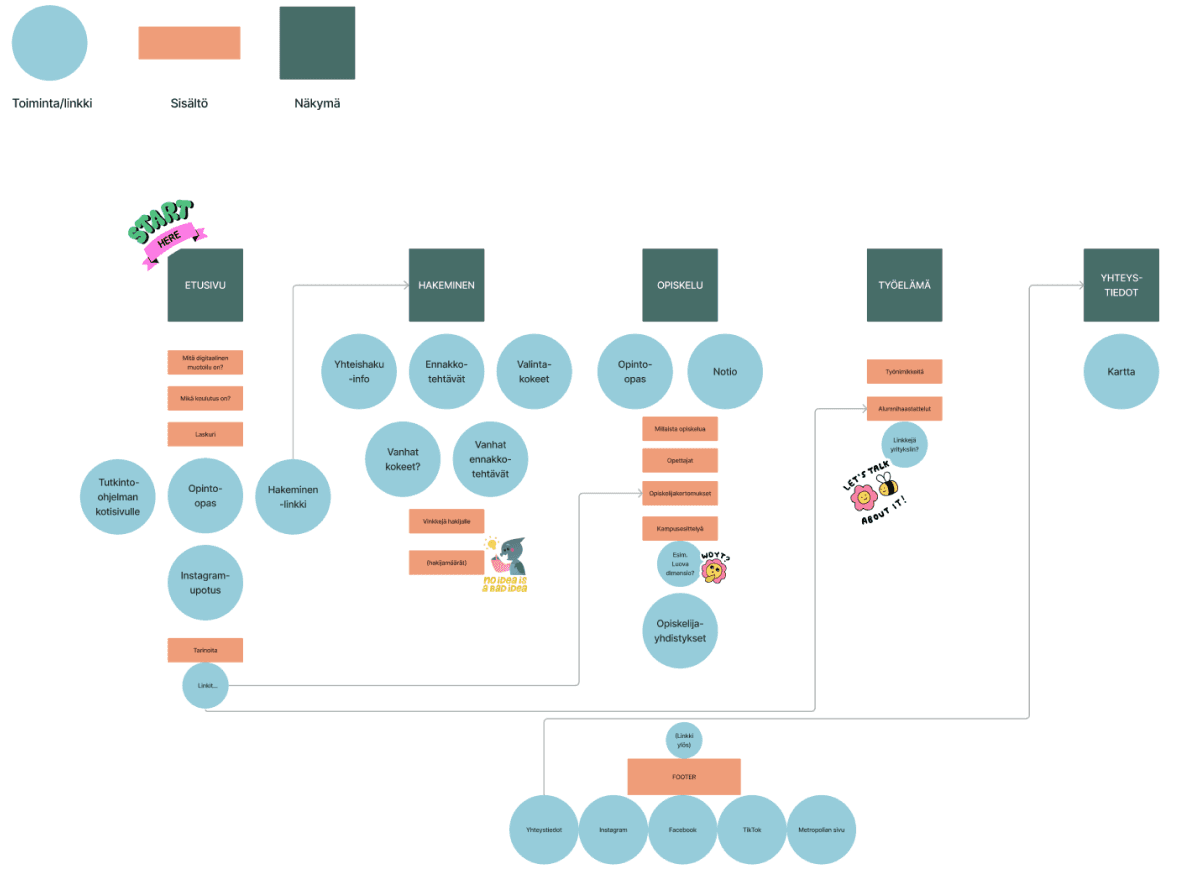
User research was conducted through surveys, interviews and comprehensive benchmarking. I addition, user personas, user journeys and an information architecture were laid out.
As a part of our research we benchmarked several applicant websites and other websites in the field of design. This was done in order to notice current trends in web design.

Interviews
Interviews were conducted with visitors from a vocational school who are potential applicants to the program. This allowed us to understand what kind of information they are looking for and how they search information about potential degree programs.
In addition, we interviewed students from each year and some alumni for content displayed on the website.

Survey
A survey was conducted through Google Forms and was directed to students who had applied to the program in the previous year.

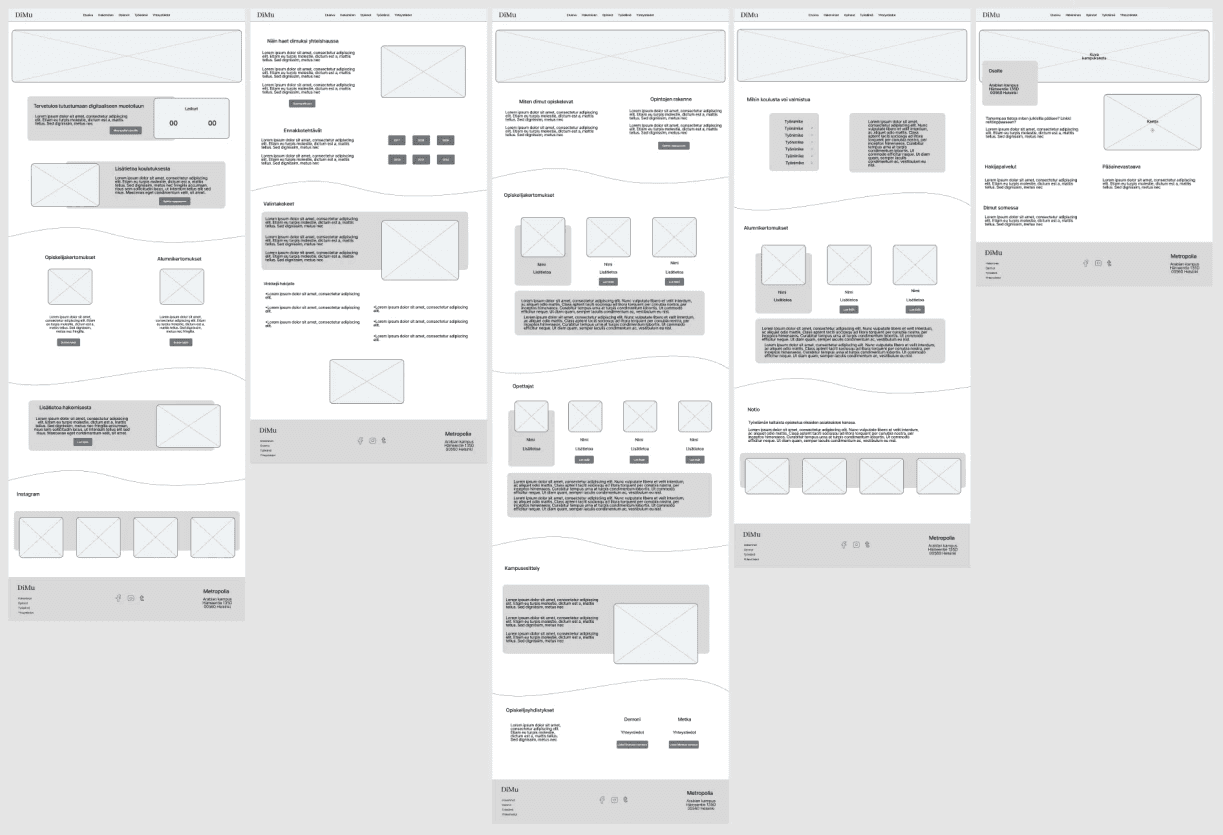
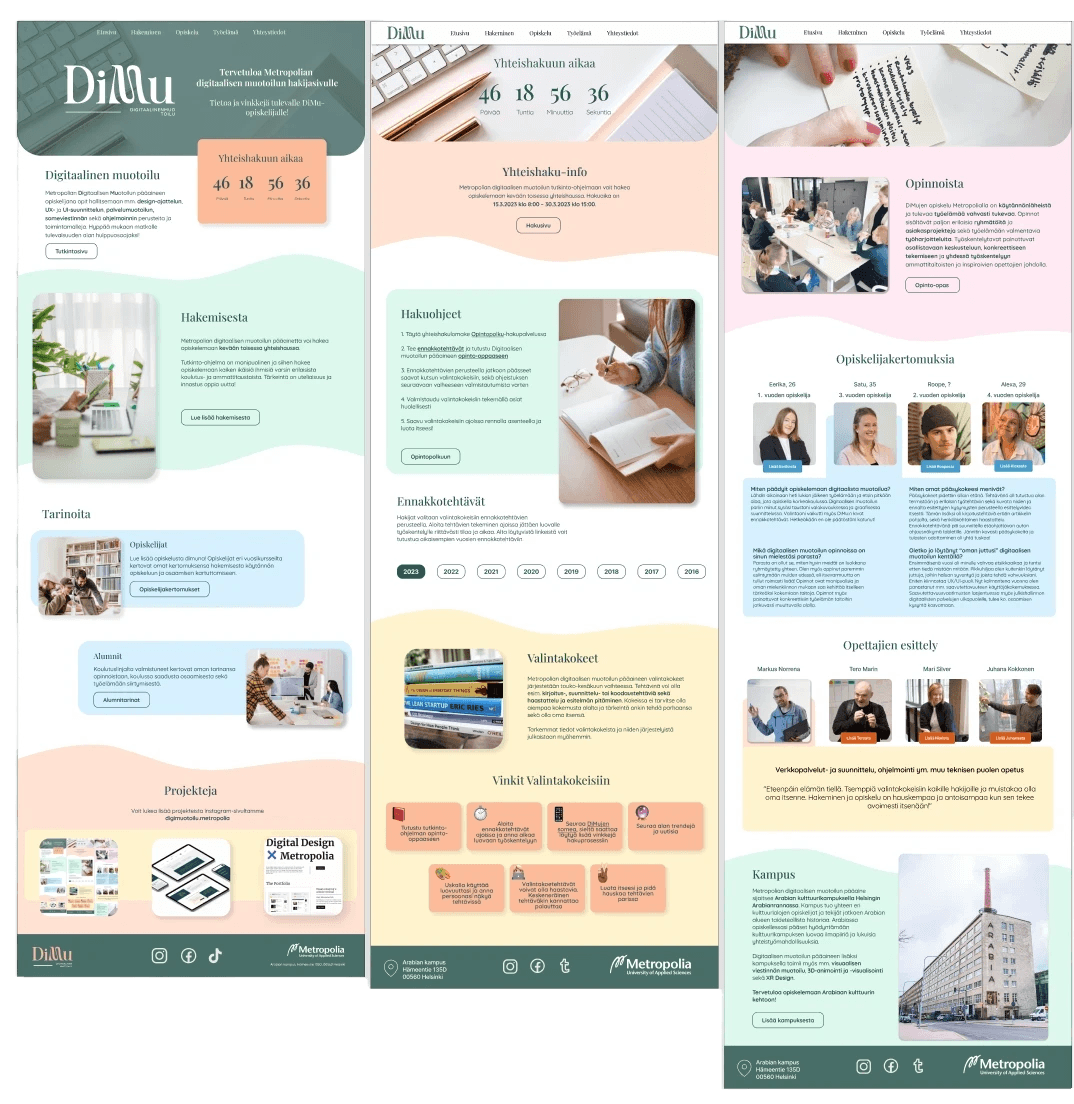
Wireframing & prototypes
From the research phase we moved onto creating wireframes from all of the needed screens. After our client had approved them we created a prototype with finalized visual designs.
Writing the code
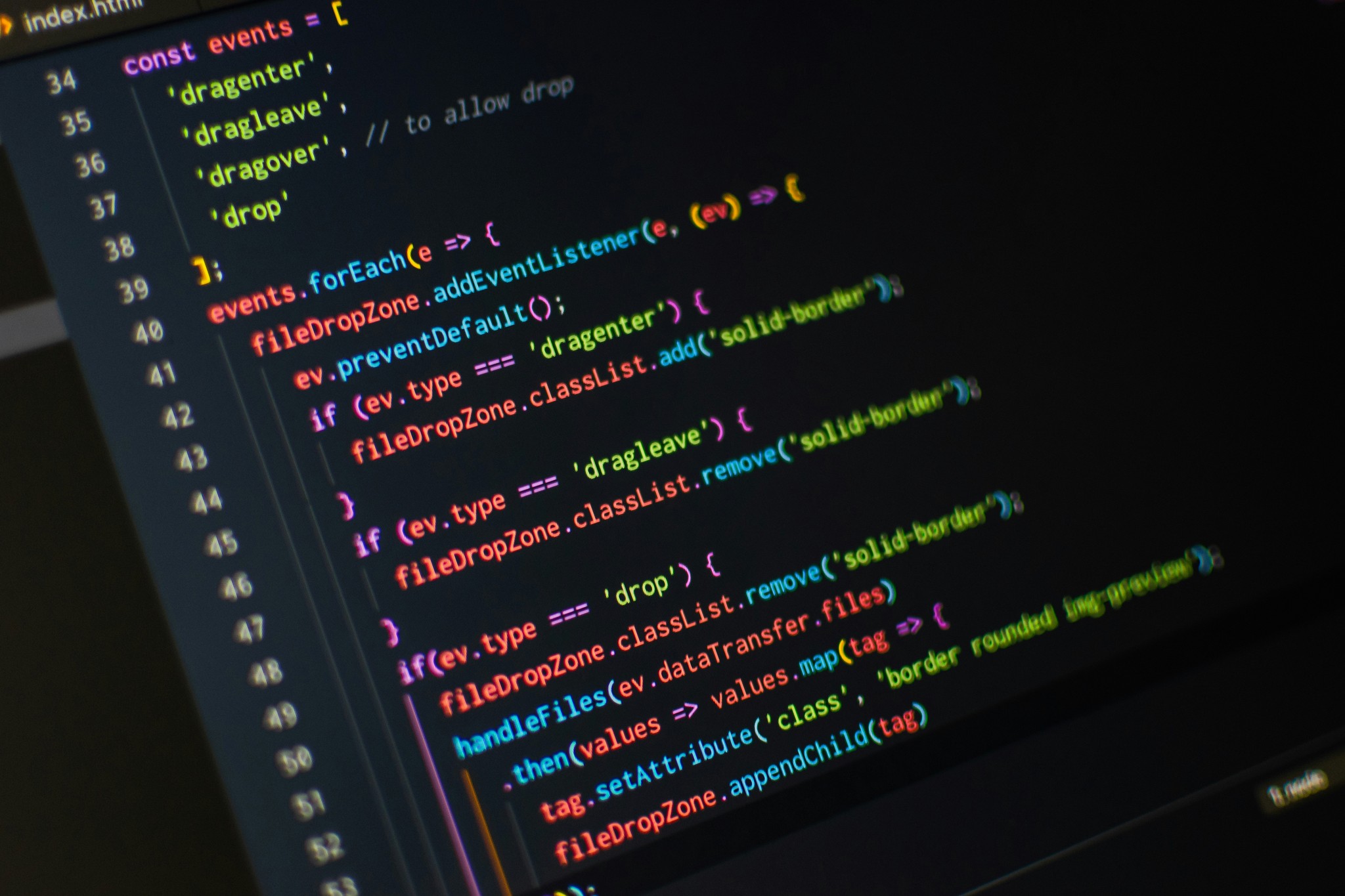
After the prototype had received approval we started to write the code utilising Visual Studio Code and GitHub. First we wrote the HTML and CSS and then added functionalities with Javascript.
Javascript was used in the navigation bar, a day counter and an accordion.

'' The best looking applicant site so far! ''
'' Gorgeous logo and the design looks trendy and fresh! ''