Research
User pain points
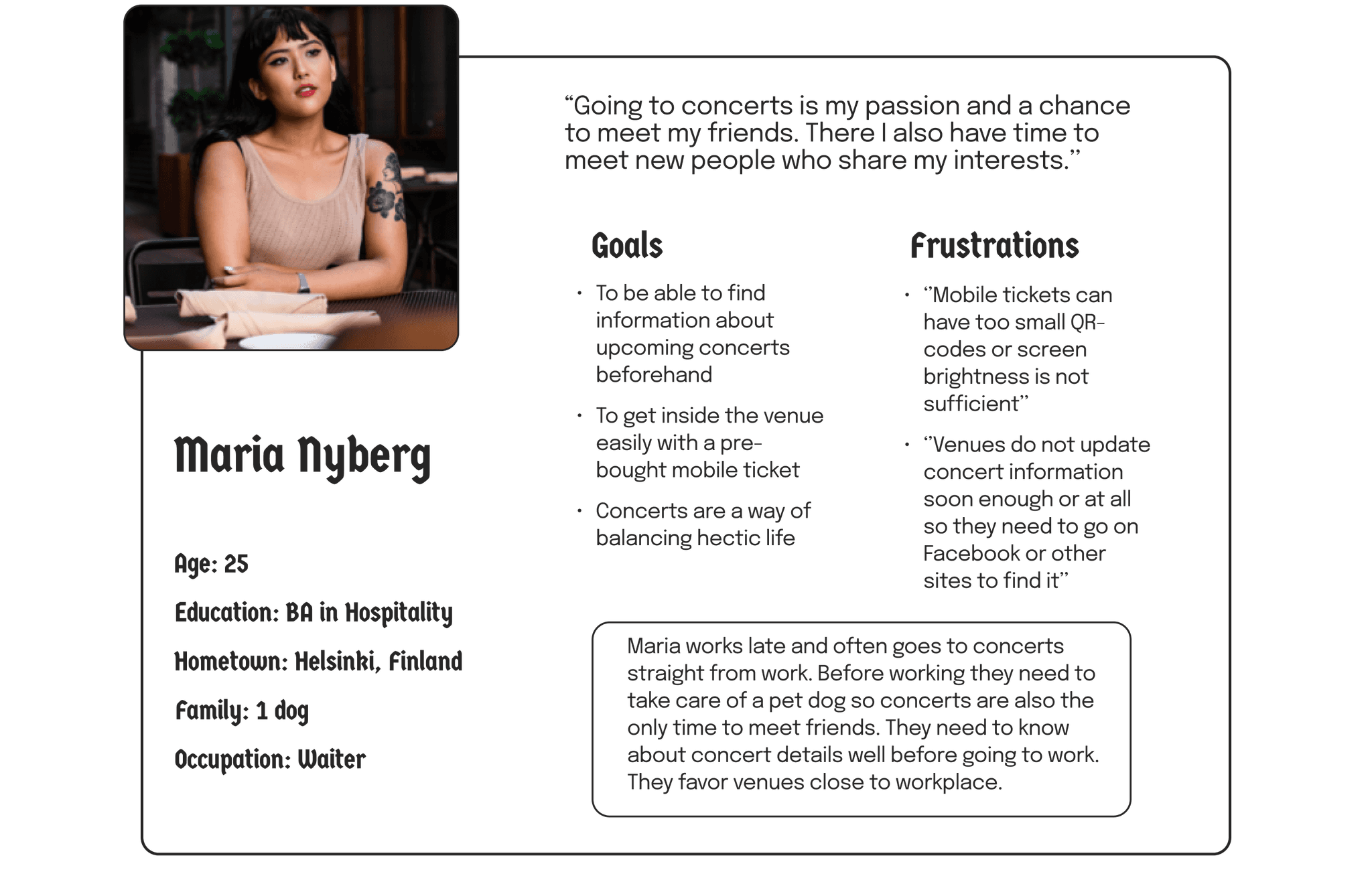
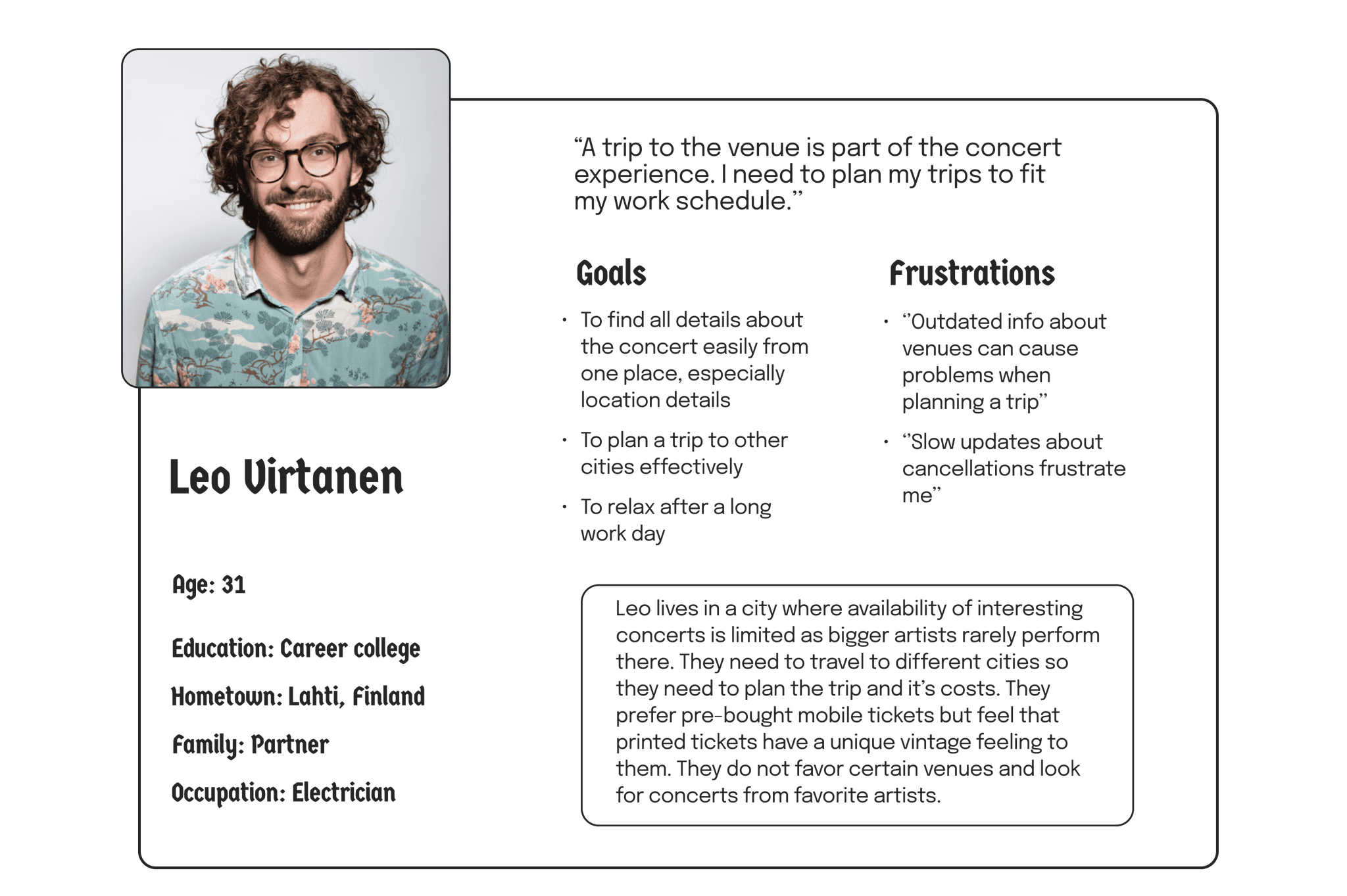
User personas


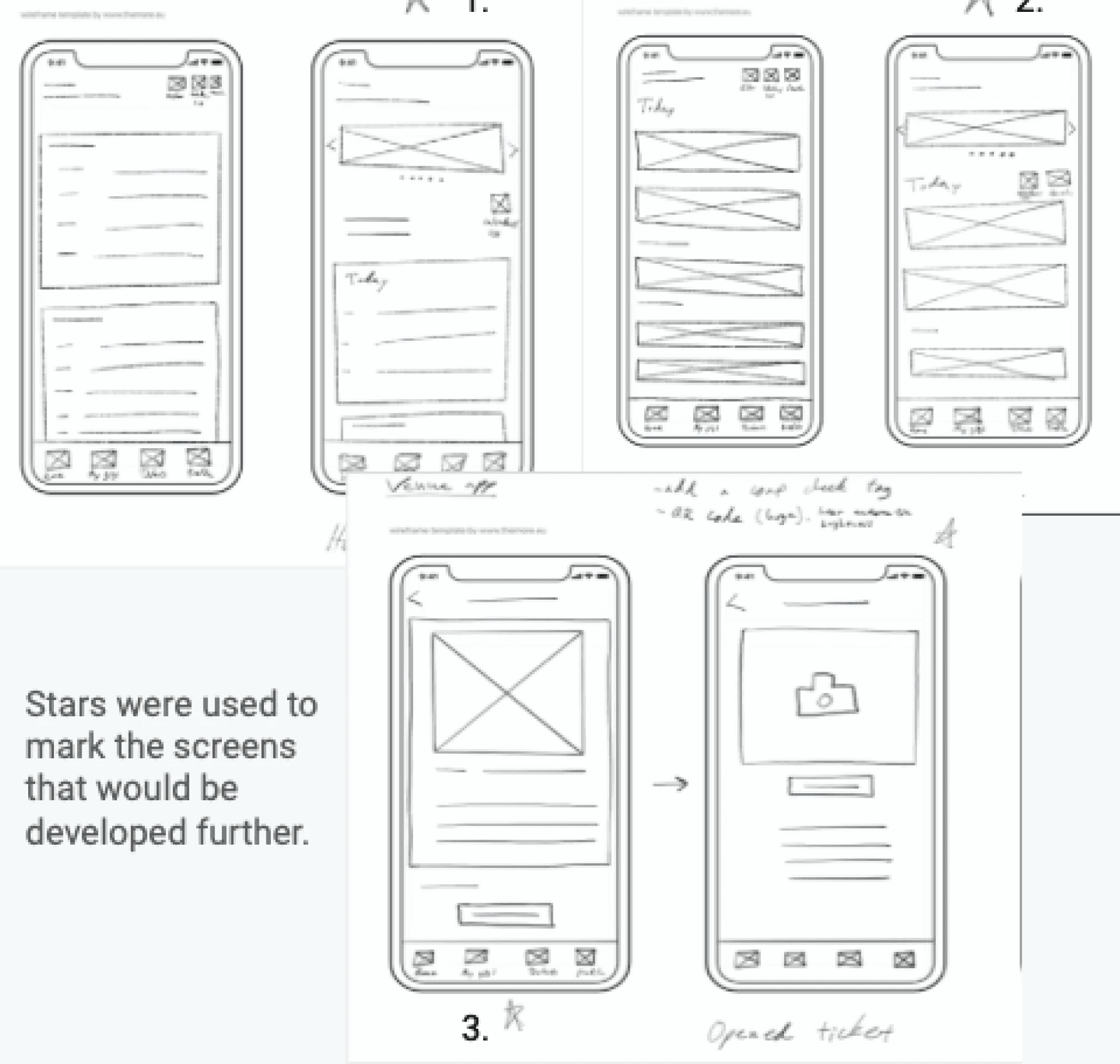
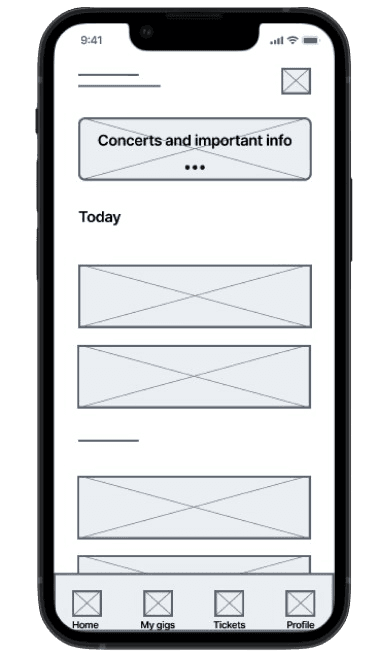
Wireframes


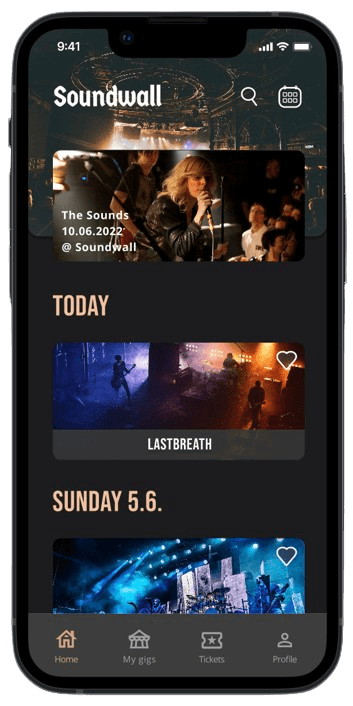
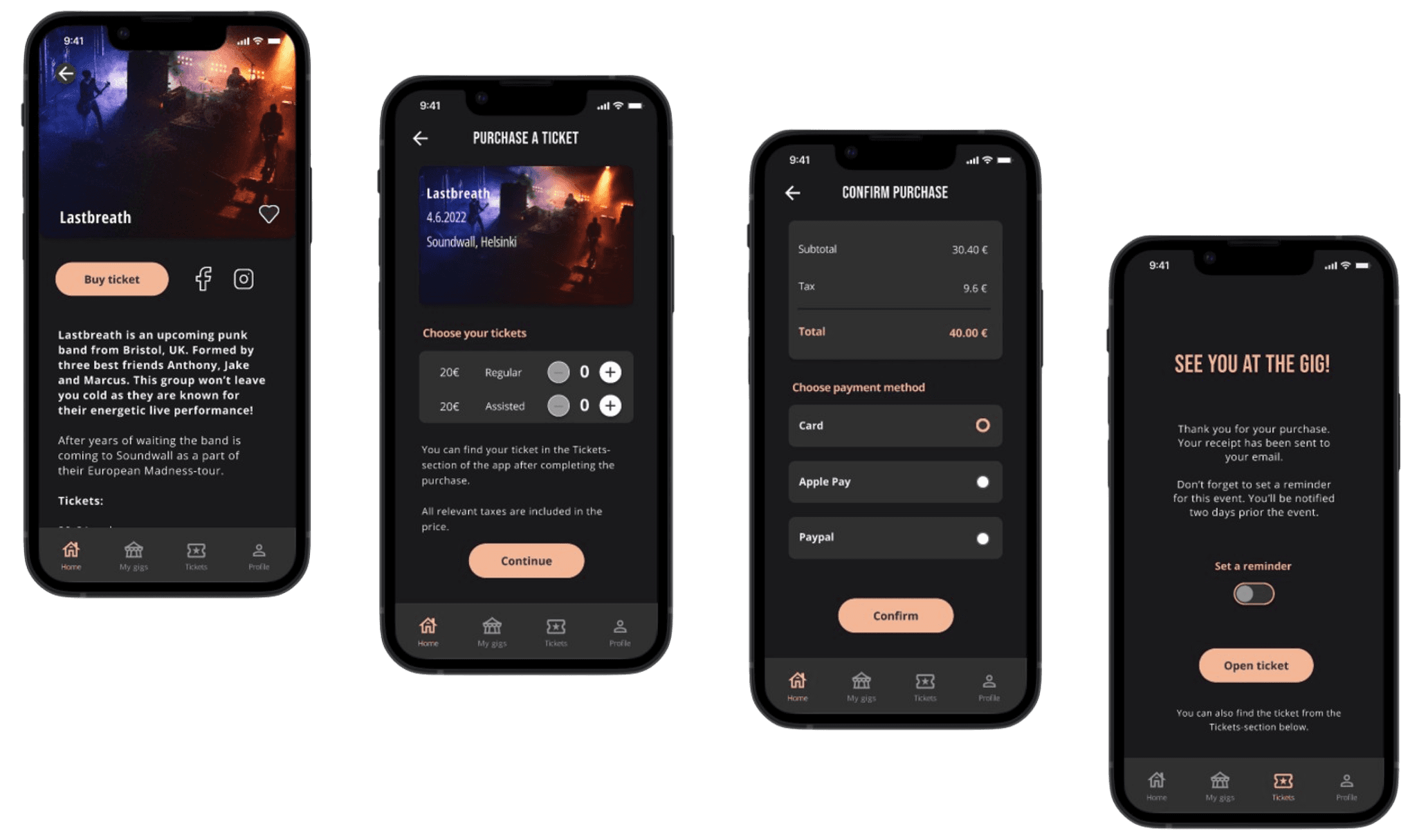
Prototypes & mockups

Testing during the project showed that the Soundwall app makes users feel like their needs are met. It also shows new ways for music venues to make visitors more engaged in the overall concert experience.
My designs aim to be modern and fun while reflecting the dark environment of concert venues. Call-to-action elements guide the user by their color and positioning and the option for an assisted ticket adds extra accessibility to the overall experience. The size of touch targets has been tested and the typography aims to reflect the style of the imaginary Soundwall music venue. (As I am now years later editing this text I do recognize many things in need of improving but overall this project taught me the basics of UX/UI design.)
While designing the Soundwall app I really learned how you can't create a perfect product right away. Iteration is always needed. In addition, this process made me understand the fundamentals of the app design process. Next steps would be conduct testing with actual venue employees and design the rest of the screens that the current prototype does not include. Additionally, further updates on accessibility should be made.
All in all, it was fun to come up with new features that haven’t been used in existing products such as the possibility to collect virtual concert tickets or including a possibility to backup your coat tag. I still feel that there is a need for an app like this especially if it combined different concerts from different venues in Finland into one easily accessible platform.